CSS学习总结
一、CSS引入方式
1.外部引入
在HTML文件头部信息内(<head></head>标签内)通过<link>标签引入外部CSS文件:
1 | <link rel="stylesheet" href="文件的路径" type="text/css" /> |
此处的
rel属性必写且值必须为stylesheet!type属性可省略,若不省略则属性值必须为text/css!
2.内部写入
在HTML文件头部信息内的<style></style>标签内写入CSS代码:
1 | ... |
<style></style>标签的media属性可为不同的设备规定不同的样式:
| 属性值 | 说明 |
|---|---|
media="screen" |
计算机屏幕(默认值) |
media="tty" |
电传打字机以及使用等宽字符网格的类似媒介 |
media="tv" |
电视类型设备 |
media="print" |
打印预览模式/打印页 |
media="all" |
适合所有设备 |
media="aural" |
语音合成器 |
media="braille" |
盲人用点字法反馈设备 |
media="handheld" |
手持设备(小屏幕、有限的带宽) |
media="projection" |
投影仪/放映机 |
同时使用多个属性值则用逗号分隔:
1 | <style media="screen, tv"> |
3.行内嵌入
直接在元素属性区域写入style属性即定义css样式:
1 | <P style="color: pink; font-size: 20px;"> |
二、语法规范
1 | selector { |
三、CSS选择器
- 基础选择器是由单个选择器构成的;
- 基础选择器包括标签/元素选择器、类选择器、id选择器和通配符选择器。
1.标签/元素选择器
标签选择器 (元素选择器) 是 指用 HTML 标签名称 作为选择器,按标签名称分类,为页面中某一类标签指定
统一的 CSS 样式。
标签选择器直接写不带尖括号的标签名即可:
1 | 标签名 { |
2.类选择器和id选择器
id属性只允许运用于一个元素,选择器用#id名的语法规则进行选择;
class属性运用于多个元素,一个标签可以同时定义多个class属性,多个class名之间用空格分开!选择器用.类名的语法规则进行书写!
1 | <html> |
3.通配符选择器*
在 CSS 中,通配符选择器使用“ * ”定义,它表示选取页面中所有元素(标签)。
举例:
1 |
|
4.属性选择器
根据属性或属性值选择某类标签,语法:
(1)选择具有指定属性的元素
1 | [属性名]{ |
(2)属性和多个值选择器
①[attr~=val]
该选择器仅选择具有attr属性的元素,而且要求val值是attr值包含的被空格分隔的取值列表里的其中一个。
1 | <style> |

②[attr|=val]
选择attr属性的值中,第一个值是val或值以val-开头的元素(注意这里的 “-” 不要忽略!!!)。
1 | <style> |

③[attr^=val]
选择attr属性的值以val开头(包括val)的元素:
1 | <style> |

④[attr$=val]
选择attr属性的值以val结尾(包括val)的元素。
⑤[attr*=val]
选择attr属性的值中包含子字符串val的元素。
四、CSS高级/复合选择器
在 CSS 中,可以根据选择器的类型把选择器分为 基础选择器 和 复合选择器 ,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。复合选择器可以更准确、更高效的选择目标元素(标签)复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的。
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等。
1.后代选择器:
选择父元素下的所有某类子元素,包括子、孙、重孙等:
1 | 父元素 子元素 { |
2.子/层级选择器:>
1 | 元素一>元素二 {...} //中间用大于号连接,无空格! |
只选择元素一下一级的所有元素二(只选择儿子这一层,不涉及孙子等),更深一层的元素不会选择到!
1 | <head> |
3.并集选择器:,
选择满足任一选择器的元素
多个选择器之间用半角逗号分开(出于习惯常常在逗号后面带一个空格):
1 | div, p, #id01, .allDiv { |
4.交集选择器
选择同时满足多个选择器的标签。
交集选择器中如果有标签选择器,那么标签选择器必须位于最前面!
选择器之间是紧挨着的,没有任何东西分隔!
1 | divh1h2 { |
5.兄弟选择器
选择相同父元素的相邻兄弟元素:
~表示选择后续所有兄弟,而+表示只选择后面的一个兄弟:
1 | <p class="c-01 x-02 k-03 cxk" id="cxk"> |
1 | [class~="cxk"]{ |

1 | [class~="cxk"]{ |

五、伪类和伪元素
伪类和伪元素也是一种选择器。
伪类和伪元素是预定义的、独立于文档元素的,它们获取元素的途径不是基于id、class或属性这些基础的元素特征,而是根据元素是否处于某种特殊状态(伪类),或者是元素中特别的内容(伪元素)。
1.伪类
伪类是一种选择器,CSS伪类用于向某些选择器添加特殊效果,伪类选择元素基于当前元素处于的状态,或者说元素当前所具有的特性。
(1)超链接伪类
语法:
1 | a:link{} //未访问时的属性 |
如果对一个链接要定义上面四种属性,那么定义的顺序必须是上面那样,不可改变!
(2)结构性伪类
结构性伪类会在元素存在某种结构上的关系时选择相应的元素应用CSS样式:
| 伪类 | 作用 |
|---|---|
E:root |
选择元素E所在文档的根元素,在HTML中根元素永远是HTML |
:not(selector) |
选择非selector元素的每个元素 |
:empty |
选择没有任何子元素的元素(包括text文字节点) |
:target |
在链接中URL用锚点#idname可以指向相对应的id值的元素,该伪类用于选取锚点元素的目标元素 |
(3)子元素伪类
| 伪类 | 说明 |
|---|---|
E:first-child和E:last-child |
当E作为某元素的第一个/最后一个元素时被选中 |
E:only-child |
当E作为某元素的唯一一个元素时被选中 |
E:nth-child(n) |
当E作为某元素的第n个元素时被选中 |
E:nth-last-child(n) |
当E作为某元素的倒数第n个元素时被选中 |
E:first-of-type |
与E同级的第一个元素也是E的话,选中这里的第一个E |
E:last-of-type |
与E同级的最后一个元素也是E的话,选中这里的最后一个E |
E:only-of-type |
选择所有仅有一个子元素为E的元素 |
E:nth-of-type |
与E同级的第n个元素也是E的话,选中这里的第n个E |
E:nth-last-of-type(n) |
与E同级的倒数第n个元素也是E的话,选中这里的倒数第n个E |
如:
E:first-child:如果元素E是任意元素的第一个子元素,那么选中它。
F>E:first-child:选择所有F元素的儿子中的第一个E元素。
注:可与其他选择器混合使用:
1 | .jiaKuan:only-of-type{ |
(4)UI伪类
| 伪类 | 说明 |
|---|---|
| :hover | 鼠标悬浮在其上时 |
| :active | 鼠标按下未抬起时 |
| :focus | 元素获得焦点时 |
| :enabled | 选择所有启用的表单元素 |
| :disabled | 选择所有禁用的表单元素 |
| :read-only | 元素处于只读状态时 |
| :read-write | 可读可写状态时 |
| :checked | 选择所有选中的表单元素 |
| :default | 当页面打开时默认处于选取状态的单选按钮或复选框 |
| :indeterminate | 当页面打开时,如果一组单选按钮都没有设定为选取状态,则选择这组按钮。如果用户选取了其中一个按钮,则该选择器中的样式会失效。 |
| ::selection | 当元素处于选中时的状态 |
| :invalid | 选择所有未通过表单校验的元素 |
| :valid | 选择所有通过了表单校验的元素 |
| :required | 选择所有正确设定了required属性的input、select和textarea元素 |
| :optional | 选择所有未指定required属性的input、select和textarea元素 |
| :in-range | 元素输入值在规定范围内时选择该元素 |
| :out-of-range | 元素输入值不在规定范围内时选择该元素 |
注:不同浏览器对UI伪类支持情况有差异!
2.伪元素
伪元素用于对某些元素中的特定内容进行操作。
| 伪元素 | 说明 |
|---|---|
::first-letter |
将特殊样式添加到文本的首字符 |
::first-line |
将特殊样式添加到文本的首行 |
::before |
在元素之前插入某些内容,和content属性一起使用 |
::after |
在元素之后插入某些内容,和content属性一起使用 |
(1)::first-letter
用于将特殊样式添加到文本的首个字符,只能应用于块级元素。
该伪元素支持应用以下属性:font、color、background、word-spacing、letter-spacing、text-decoration、vertical-align、text-transform、line-height和clear。
(2)::first-line
用于将特殊样式添加到一段文本的首行,不论文本在屏幕上如何调整如何缩放或换行,该样式始终作用于文本的第一行。
该伪元素支持应用以下属性:font、color、background、text-decoration、vertical-align(当float为none时)、text-transform、line-height、clear、margin、padding、border和float。
3.内容属性
CSS内容属性与::before、::after伪元素一起使用,用于插入内容,默认是内联内容。
(1)content属性
| 值 | 说明 |
|---|---|
none |
不生成任何值 |
normal |
默认值,与none相同 |
<attr> |
插入标签属性值 |
<url> |
插入一个外部资源,如图像视频或浏览器支持的其他任何资源 |
<string> |
插入字符串 |
counter(name) |
使用已命名的计数器 |
counter(name, list-style-type) |
使用已命名的计数器并使用list-style-type指定标号的种类 |
close-quote |
插入quotes属性的后标记 |
open-quote |
插入quotes属性的前标记 |
(2)counter-increment属性
用于设定计数器和增加的值,计数器的name参数可任意命名,用在counter(name)属性值或counter(name, list-style-type)方法上。
增加的值默认为1,可以设为负值,如:
1 | li{ |
(3)quotes属性
quotes属性为content属性的open-quote和close-quote值定义标记,两个为一组,如:
1 | li{ |
六、CSS样式
0.CSS常用单位
CSS常用相对长度单位:
| 单位 | 简介 |
|---|---|
| em | 相对于父元素字体的大小 |
| ex | 相对于字符“x”的高度,通常为字体高度的一半,即1ex≈0.5em |
| ch | 相对于数字“0”的宽度 |
| rem | 相对于根元素(html)元素字体大小,若未设置则相对于浏览器默认字体大小,一般为16px |
| vw | 视口宽度的1% |
| vh | 视口高度的1% |
| vmin | 视口高度和宽度中最小值的1% |
| vmax | 视口高度和宽度中最大值的1% |
CSS常用绝对长度单位:
| 单位 | 简介 | 单位 | 简介 |
|---|---|---|---|
| px | 像素点 | in | 英寸 |
| pt | 点 | cm | 厘米 |
| pc | 派卡 | mm | 毫米 |
CSS常用时间单位:
| 单位 | 简介 | 单位 | 简介 |
|---|---|---|---|
| s | 秒 | ms | 毫秒 |
CSS常用角度单位:
| 单位 | 简介 | 单位 | 简介 |
|---|---|---|---|
| deg | 度° | rad | 弧度,一个完整的圆是2πrad |
| grad | 梯度,一个完整的圆是400grad | turn | 转/圈,一个完整的圆是1turn |
CSS常用分辨率单位:
| 单位 | 简介 | 单位 | 简介 |
|---|---|---|---|
| dpi | 每英寸长度内的像素点数 | dppx, x | 每像素单位的点数 |
| dpcm | 每厘米长度内的像素点数 |
CSS常用颜色值:
| 颜色值 | 说明 |
|---|---|
| color keywords | CSS预设颜色名称,共有一百多个: https://www.runoob.com/cssref/css-colornames.html |
#rrggbb, #rgb |
井号后面跟三位十六进制数或六位十六进制数 |
rgb(r,g,b), rgba(r,g,b,a) |
取值为正整数(0-255)或百分数,a表示Alpha透明度,取值为0-1 |
hsl(h,s,l), hsla(h,s,l,a) |
工业界的色彩标准 |
transparent |
完全透明 |
currentColor |
表示原始的color属性值,一般用于继承了原来元素属性的元素 |
calc()函数:用于执行一些简单的计算,如:
1
width: calc(100% - 80px);
使用注意:一般只进行加减乘除简单运算,运算符前后都必须有空格隔开!
attr()函数:用于获取指定元素的属性值:
1
2
3
4
5
6
7
8<style>
.image-box {
background-image: url(attr(data-src));
}
</style>
<div class="image-box" data-src="path/to/image1.jpg"></div>
<div class="image-box" data-src="path/to/image2.jpg"></div>限制与注意事项
- 浏览器兼容性:虽然现代浏览器广泛支持
attr()与content的结合,但其他用途的支持度可能参差不齐,特别是用于非content属性时。 - 性能考量:频繁使用
attr()特别是在大型项目中,可能会对页面渲染性能造成影响。 - 不能直接运算:提取的属性值为纯字符串,无法直接在CSS中参与数学运算或逻辑判断,需要借助其他CSS功能或JavaScript辅助。
- 浏览器兼容性:虽然现代浏览器广泛支持
1.常用文字样式
1 | div { |
2.文本格式设置
1 | text-align: //文字水平对齐方式,可选left、center、right;还可对<img>标签生效! |
3.元素边框样式
只需记忆如下常用属性即可:
1 | border-width: //边框宽度,单位px; |
一键设置:
1 | border: 1px solid blue; //此处属性前后顺序随意,不影响效果! |
边框样式使用图片进行填充:
| 属性 | 说明 |
|---|---|
border-image |
简写属性,定义边框样式使用图案进行填充 |
border-image-source |
图像边框使用的图像路径 |
border-image-slice |
图像分割方式 |
border-image-width |
边框宽度 |
border-image-outset |
图像边框背景图的扩展 |
border-image-repeat |
图像边框是否平铺repeat、铺满round或拉伸strech |
4.元素背景图片
1 | background: skyblue; //设置背景颜色,当背景图片和背景颜色同时被设置时图片会覆盖在背景颜色上面! |

背景样式的复合写法:
1 | /*此处属性前后顺序随意!*/ |
5.图片样式
(1)图片尺寸和图片边框
1 | img { |
(2)图片设置水平和垂直对齐
水平对齐可用text-align: left/center/right设置,注意是设置图片的父标签,就会应用到<img>标签上,如果设置在图片标签上则不生效!
1 | #id05 { |
垂直对齐细嗦:
垂直对齐:vertical-align属性
| vertical-align属性取值 | 说明 |
|---|---|
| top | 顶部对齐 |
| middle | 中部对齐 |
| baseline | 基线对齐 |
| bottom | 底部对齐 |

解决图片底部默认空白缝隙问题:
bug:图片底侧会有一个空白缝隙,原因是行内块元素(图片)会和文字的基线对齐。
主要解决方法有两种:
给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
把图片转换为块级元素 display: block;
6.列表项前符号样式
选择列表中的<li>标签,用list-style-type属性可以自定义项前符号样式:
一般对有序列表应用这些样式:
| list-style-type属性值 | 说明 |
|---|---|
| decimal | 阿拉伯数字 |
| lower-roman | 小写罗马数字 |
| upper-roman | 大写罗马数字 |
| lower-alpha | 小写英文字母 |
| upper-alpha | 大写英文字母 |
| lower-greek | 小写希腊字母 |
一般对无序列表应用这些样式:
| list-style-type属性值 | 说明 |
|---|---|
| disc | 实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
还可以自定义图片为样式:
1 | li { |
此处的图片尺寸为100%,原图大小,因此选择图片时要注意尺寸!
注:以上所有样式都可以应用到无序列表项和有序列表项,但自定义列表不会生效!
7.表格样式
(1)表格边框
1 | table, th, td { |

像这样加了边框之后table和td的边框会显得不美观,这时我们可以给table标签设置border-collapse: collapse属性来合并相邻边框:
1 | table td { |

Bug:最顶部的边框变粗了!?
(2)宽度、高度、边框间距
1 | table { |
在CSS中,我们使用border-spacing属性来定义表格边框间距。
语法:
border-spacing:像素值;
说明:
该属性指定单元格边界之间的距离,只需要在table元素设置就可以生效。当只指定了1个像素值时,这个值将作用于横向和纵向上的间距;当指定了2个length值时,第1个作用于横向间距,第2个作用于纵向间距。
1 | table { |
(3)表格标题位置
caption-side: bottom;该属性可定义表格标题位置,可选属性值有top和bottom,定义在table或者caption中都能生效:
1 | table { |
8.CSS盒子模型
所有HTML元素可以看作盒子,盒子模型不是指定某一个元素,而是囊括所有的HTML的块级元素。
在CSS中,”box model”这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

(1)盒子边框border
边框由三部分组成,分别是边框线宽border-width、线条样式border-style、线条颜色border-color:
| 名称 | 描述 |
|---|---|
border-width |
边框线宽 |
border-style |
边框线条样式,有以下四种:无边框none、实线solid、虚线dashed、点线dotted |
border-color |
边框颜色 |
以上三个属性可单独设置,也可统一设置:
1 | border-width: 1px; |
注:边框宽度会影响盒子的实际尺寸!
(2)盒子内外边距padding和margin
padding和margin都有上下左右之分:
1 | padding-top |
padding和margin可以单独设置四个边,也可以一次性设置好四个边:
他(们)的值可以有一到四个,分别表示不同的位置:
1 | padding: 5px; //上下左右 |
注:如果盒子已经有了具体尺寸,再设置padding的话,会撑大盒子尺寸!
有关margin:
可以定义盒子的左右外边距为
auto,这样会使得位于同一行的盒子水平居中:
2
3
4
5
或:
margin: auto;
或:
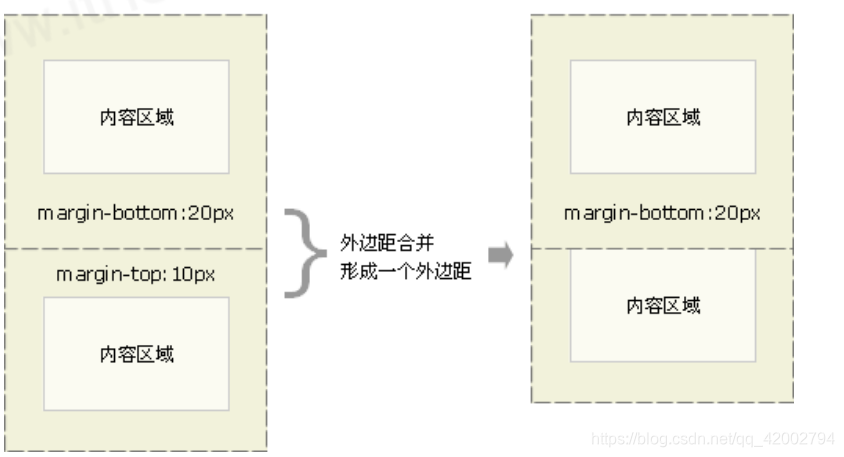
margin: 10px auto 10px;垂直外边距合并:
上下两个盒子的外边距会合并为两个盒子margin较大的那个值而不是相加!

上外边距合并:
对于两个嵌套关系(父子关系)的块元素,父元素有上外边距同时子元素也有上外边距,此时二者会合并为较大的外边距值。

解决方法:绝对定位的盒子不会有上述问题,下面再讲。
(3)清除内外边距
网页元素很多都带有默认的内外边距,而且不同浏览器默认的也不一致。因此我们在布局前,首先要清除下网
页元素的内外边距。
1 | padding: 0; /* 清除内边距 */ |
(4)盒子大小限制
使用max-width、max-height、min-width、min-height属性可以设置元素的最大和最小的宽高,最大宽高默认值都为none,最小宽高默认值都为0,它们的值都可以使用具体长度或百分比,但不能是负值。
如果出现max-width小于min-width的情况,那么后者会覆盖前者。
(5)box-sizing属性
box-sizing=content-box(默认):盒模型的宽高不包含border和padding,盒模型大小只与其内容有关。box-sizing=border-box:盒模型的宽高包含border和padding。
(6)outline属性
元素轮廓线,位于边框边缘的外围,不会占据空间,不影响元素尺寸,可以不是矩形:
| 属性 | 说明 |
|---|---|
outline |
同border |
outline-color |
同border |
outline-style |
同border |
outline-width |
同border |
1 | *{ |
(7)box-shadow属性
用于给盒子添加投影:
| 属性 | 说明 |
|---|---|
h-shadow |
必需,水平偏移值,可以是负值 |
v-shadow |
必需,垂直偏移值,可以是负值 |
blur |
可选,模糊值,不可为负 |
spread |
可选,阴影扩展值,可为负 |
color |
可选,阴影颜色 |
inset |
可选,内阴影,该值为空时是外阴影 |
(8)opacity属性
用于设置盒模型的不透明度,取值为0.0-0.1。
(9)盒模型显示模式
- 盒模型默认的两种显示模式:
block块级:常见有div、h1-h6、form、table、dl、ol、ul、li、p、pre、hr、blockquote、address等。inline内联:常见有span、a、img、button、input、textarea、sub、sup、strong、br、abbr、bdo、cite、label、map、q、select等。
display属性的值:
| 值 | 说明 |
|---|---|
none |
不显示,不占有位置 |
block |
块级元素,元素前后换行 |
inline |
内联元素,元素前后不换行 |
inline-block |
内联块级元素 |
list-item |
列表项目 |
flex |
块级弹性伸缩盒 |
inline-flex |
内联弹性伸缩盒 |
grid |
块级网格 |
inline-grid |
内联网格 |
(10)可见与溢出
①visibility属性
规定元素是否可见:
| 值 | 说明 |
|---|---|
visible |
可见,默认值 |
hidden |
不可见,但依然占据空间 |
collapse |
当在表格中使用时,此值可删除一行或一列, 不会影响表格的布局,被删掉的空间留给其他元素使用。 如果该值用在其他元素上,效果同 hidden |
②overflow属性
设置元素内容溢出时的处理方式:
| 值 | 说明 |
|---|---|
| visible | 默认值,溢出时不做处理,内容可能会超出容器 |
| hidden | 隐藏溢出内容 |
| scroll | 给容器添加滚动条以便查看溢出内容 |
| auto | 溢出时出现滚动条,不溢出时则没有 |
(11)cursor鼠标样式
该属性规定当鼠标指针放在元素边界内时所使用的光标形状:
| 值 | 说明 |
|---|---|
| url | 使用自定义光标的URL |
| default | 默认光标 |
| auto | 默认 |
| crosshair | 十字线 |
| pointer | 指示连接的指针(一只手) |
| move | 指示可移动的指针 |
| e-resize | 指示矩形框的边缘可向右移动 |
| ne-resize | 指示矩形框的边缘可向右上移动 |
| nw-resize | 指示矩形框的边缘可向左上移动 |
| n-resize | 指示矩形框的边缘可向上移动 |
| se-resize | 指示矩形框的边缘可向右下移动 |
| sw-resize | 指示矩形框的边缘可向左下移动 |
| s-resize | 指示矩形框的边缘可向下移动 |
| w-resize | 指示矩形框的边缘可向左移动 |
| text | 指示文本 |
| wait | 程序忙 |
| help | 可用帮助 |
9.浮动布局
(1)传统网页布局的三种方式
网页布局的本质——用 CSS 来摆放盒子。 把盒子摆放到相应位置。
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
普通流(标准流)
浮动
定位
标准流(普通流/文档流)
所谓的标准流: 就是标签按照默认方式排列。
- 块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table - 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
常用元素:span、a、i、em 等。
以上都是标准流布局,我们前面学习的就是标准流, 标准流是最基本的布局方式 。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
(2)浮动布局
HTML任何实体元素都可以被设置float浮动属性,设置后元素大小默认根据内容来定,当然也可以自己指定尺寸。
设置了浮动(float)的元素最重要特性:
- 脱离标准普通流的控制而移动到指定位置(俗称脱标)。
- 浮动的盒子不再占有原先位置的空间。
- 浮动元素会具有行内块元素特性。
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有 行内块元素 相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
如:
1 | .containner, div { |
清除浮动:
1 | 清除浮动: |
在多个float元素中:
float与clear属性值相同且均为left或right、或clear为both时,clear的作用相当于让之后的元素换行,若其中一个为left而另一个为right(或相反),好像没观察到有什么变化(?)。
10.定位布局
让盒子自由的在某个容器内移动位置或者固定屏幕中某个位置,并且可以覆盖住其他盒子。
(1)定位组成
定位 = 定位模式 + 边偏移 (+堆叠顺序)
①定位模式position
由CSS的position属性定义定位模式:
| 属性值 | 描述 |
|---|---|
static |
静态定位 |
relative |
相对定位 |
absolute |
绝对定位 |
fixed |
固定定位 |
②边偏移
边偏移就是定位的盒子移动到最终的位置,有如下属性:
| 属性 | 示例 | 描述 |
|---|---|---|
top |
top: 80px; |
顶部偏移量,定义元素相对于父元素上边线的距离×,向下移动的距离√ |
bottom |
bottom: 90px; |
底部偏移量,定义元素相对于父元素下边线的距离×,向上移动的距离√ |
left |
left: 100px; |
左侧偏移量,定义元素相对于父元素左边线的距离×,向右移动的距离√ |
right |
right: 10px; |
右侧偏移量,定义元素相对于父元素右边线的距离×,向左移动的距离√ |
(2)静态定位(默认)
静态定位是元素的默认定位方式,即无定位的意思,语法:
1 | 选择器 { |
(3)相对定位relative
作用:相对于原来默认布局中的位置来偏移!
语法:
1 | 选择器 { |
相对定位的特点:
移动的时候参照的是自己原来的位置
原来在标准流的位置继续占有,在新的位置不会挤开其他元素而是会堆叠在一起,后面的盒子仍然以标准流的方式对待它
(4)绝对定位abdolute
绝对定位是元素在移动位置的时候,是相对于它最近的祖先元素来说的。
如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
实际效果为相对于整个文档页面而言,会随着页面一起滚动。
会覆盖住其它元素,也就是说不会占有位置,不会影响其他元素的布局。
语法:
1 | 选择器 { |
子绝父相:当绝对定位的盒子的父亲使用了相对定位的话,那么它的偏移量就是相对于父亲的位置而不是文档页面!
子级是绝对定位的话,父级要用相对定位。
① 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
② 父盒子需要加定位限制子盒子在父盒子内显示。
③ 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
(5)固定定位fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
1 | 选择器 { |
固定定位的特点:
- 以浏览器的可视窗口为参照点移动元素,跟父元素无关,也不随滚动条滚动!
- 固定定位不再占有原来的空间和位置!(脱标了)
(6)粘贴定位sticky
可以被认为是相对定位和固定定位的混合
语法:
1 | 选择器 { |
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效
- 位置始终会在父元素内,父元素处于视口范围内时才会粘贴在设定的位置处!
跟页面滚动搭配使用。 兼容性较差,IE 不支持。
(7)总结

一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
学习定位重点学会子绝父相。
11.display: flex弹性布局(伸缩盒)
一个伸缩盒布局由一个伸缩盒和盒中所在的伸缩项目构成,当一个标签元素的display属性值设置为flex时,它就变成了伸缩容器,同时容器内的所有元素都自动变为伸缩项目,伸缩项目的float、clear和vertical-align属性将失效!
容器拥有两根隐形的轴,水平的主轴(main axis),和竖直的交叉轴:

(1)伸缩盒属性
①flex-direction
决定主轴的方向(即项目的排列方向),有以下值:
row默认值,水平方向从左往右排列。row-reverse:水平方向从右往左排列。olumn:垂直方向从上往下排列。column-reverse:垂直方向从下往上排列。
②flex-wrap
该属性定义,如果一条轴线排不下,如何换行:
no-wrap:默认值,不换行。wrap:自动换行。wrap-reverse:自动换行,第一行在最下方。
③flex-flow
复合属性,同设置上面的flex-direction和lex-wrap,默认值为row nowrap:
1 | flex-flow: row wrap; |
④justify-content
定义了项目在主轴上的对齐方式,具体对齐方式与轴的方向有关。
下面按照主轴是默认的水平方向进行说明:
flex-start:默认值,左对齐。flex-end:右对齐。center:居中对齐。space-between:两端对齐——紧挨着容器边框,而每个伸缩项目之间间隔均分相等。space-around:伸缩项目之间的间隔相等,伸缩项目之间的间隔比到容器边框的间隔大一倍。

⑤align-items
定义项目在交叉轴上如何对齐,具体的对齐方式与交叉轴的方向有关。
下面按照交叉轴是默认的垂直方向进行说明:
flex-start:默认值,项目顶端对齐(垂直交叉轴的起点对齐)。flex-end:项目底端对齐(垂直交叉轴的终点对齐)。center:项目居中对齐。baseline:按每个项目中第一行文字的基线对齐。stretch:默认值,如果伸缩项目未设置高度或设为auto,那么其高度会占满整个容器。

⑥align-content
伸缩项目多跟轴线的对齐方式,如果伸缩项目只有一根轴线则此项失效。
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:居中对齐。space-between:两端对齐——紧挨着容器边框,而每个伸缩项目之间间隔均分相等。space-around:轴线之间的间隔相等,轴线之间的间隔比轴线到边框的间隔大一倍。stretch:默认值,如果伸缩项目未设置高度或设为auto,那么其高度会占满整个容器。
(2)项目属性
①order
定义项目依次出现的顺序,默认为0,数值越小排列越靠前,可以为负数。
②flex-grow
定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的
flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
③flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的
flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
④flex-basis
定义了在分配多余空间之前,项目占据的主轴空间(main size)。
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为
auto,即项目的本来大小。它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。
⑤flex
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。后两个属性可选。
- 该属性有两个快捷值:
auto(1 1 auto) 和none(0 0 auto)。
⑥align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。
- 默认值为
auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline:项目的第一行文字的基线对齐。
12.网格布局
12.过渡动画
13.层叠样式表的优先级
简单来讲,当同一属性被多处定义且值各不相同时,最终会展示哪种属性值就是其优先级的问题。
CSS层叠样式表优先级的计算在其内部是比较复杂的过程,我们只需记住,一般情况下,内联式样式 > 内部样式 > 外链式。
若要将某处被覆盖的属性优先级置为最高,只需在其属性值后面紧跟!important即可。



